Viele Menschen wollen Webdesigner werden, haben aber keine Zeit oder Geld für ein Studium. Man kann Webdesign lernen auch ohne traditionelle Ausbildung. Unser Artikel zeigt Wege auf, wie man durch Selbststudium und praktische Erfahrung im Webdesign erfolgreich sein kann.
Zusammenfassung
- Es gibt verschiedene Wege, Webdesign ohne Studium zu lernen, wie Online-Kurse, Zertifizierungsprogramme und praktische Erfahrungen durch Freelancing.
- Wichtige Fähigkeiten für angehende Webdesigner beinhalten Kenntnisse in HTML, CSS, JavaScript sowie ein gutes Verständnis für Grafikdesign und responsive Webdesign.
- Zahlreiche Online-Plattformen und Communities wie Codecademy, Udemy, Coursera, GitHub und YouTube bieten umfangreiche Ressourcen und Lernmaterialien für Selbststudium im Webdesign.
- Durch die Teilnahme an Zertifizierungsprogrammen können angehende Webdesigner ihre Kompetenzen nachweisen und ihr Fachwissen vertiefen.
- Praktische Erfahrungen, zum Beispiel durch Freelancing, helfen nicht nur beim Aufbau eines Portfolios, sondern bieten auch wertvolle Einblicke in die realen Arbeitsabläufe und Kundenkommunikation.
Was ist Webdesign?
Webdesign ist die Kunst, professionelle Internetseiten zu erstellen und zu entwickeln. Designer konzentrieren sich darauf, Seiten zu gestalten, die responsiv sind. Das heißt, sie passen sich verschiedenen Geräten an.
Sie arbeiten mit Tools wie Grafiktabletts und nutzen Software für Layout und Design. Ihre Aufgaben umfassen auch die Programmierung. Sie verwenden Sprachen wie HTML (Hypertext Markup Language) und CSS (Cascading Style Sheets).
So bringen sie Struktur und Stil in die Inhalte.
Sie gestalten Seiten, die nicht nur gut aussehen, sondern auch leicht zu bedienen sind. Webdesigner denken an die Benutzererfahrung (User Experience) und die Nutzbarkeit (Usability-Testing).
Sie entwickeln Prototypen, um ihre Ideen zu testen. Außerdem arbeiten sie oft in Teams zusammen, um die besten Lösungen zu finden. Wichtig ist, dass ihre Websites auf mobilen Apps und verschiedenen Plattformen gut funktionieren.
Sie nutzen Content-Management-Systeme wie WordPress und Joomla. So helfen sie Unternehmen, ihre Präsenz im Internet effektiv zu gestalten.
Berufsbild: Webdesigner
Das Berufsbild des Webdesigners umfasst die Gestaltung ansprechender und funktionaler Webseiten, die Verwendung verschiedener Webtechnologien wie HTML und CSS, sowie das Verständnis für das Nutzererlebnis.
Der Schwerpunkt liegt auf kreativem Design, der Erstellung von Mock-ups und dem Einsatz von JavaScript-Bibliotheken zur Verbesserung der Benutzererfahrung.
Aufgaben und Verantwortlichkeiten
Webdesigner bearbeiten viele Aufgaben. Sie entwerfen das Layout von Webseiten, gestalten Designelemente und entwickeln diese. Ihre Arbeit umfasst auch Programmierungsaufgaben.
Sie nutzen dafür Sprachen wie HTML und CSS. Webdesigner optimieren Webseiten, damit diese auf verschiedenen Geräten gut aussehen. Sie müssen sicherstellen, dass Webseiten responsiv sind.
Dies bedeutet, dass die Seiten auf Handys, Tablets und Computern gut funktionieren.
Sie arbeiten auch mit Multimedia-Elementen. Webdesigner erstellen Videos, Grafiken und Animationen für Webseiten. Qualitätssicherung ist ein weiterer wichtiger Bereich ihrer Arbeit.
Sie testen Webseiten, um Fehler zu finden und zu beheben. Webdesigner verwenden Tools wie Typo3 oder Drupal für ihre Projekte. Sie müssen Kreativität zeigen, um moderne und ansprechende Webseiten zu gestalten.
Webdesign ist nicht nur Kunst, es ist eine wichtige Schnittstelle zwischen Nutzer und Information.
Webdesign lernen: Fähigkeiten und Werkzeuge
Um als Webdesigner erfolgreich zu sein, muss man sich mit verschiedenen Tools und Fähigkeiten auskennen. Hier sind einige wichtige Aspekte, die man beherrschen sollte:
- Grundlegende Programmiersprachen: Kenntnisse in HTML und CSS sind unerlässlich für die Gestaltung von Webseiten. Diese Sprachen helfen, Inhalte zu strukturieren und visuell ansprechend zu gestalten.
- Erweiterte Programmierkenntnisse: Ein gutes Verständnis von JavaScript und PHP ermöglicht es, dynamische und interaktive Webseiten zu erstellen. Diese Fähigkeiten sind wichtig für fortschrittliche Webprojekte.
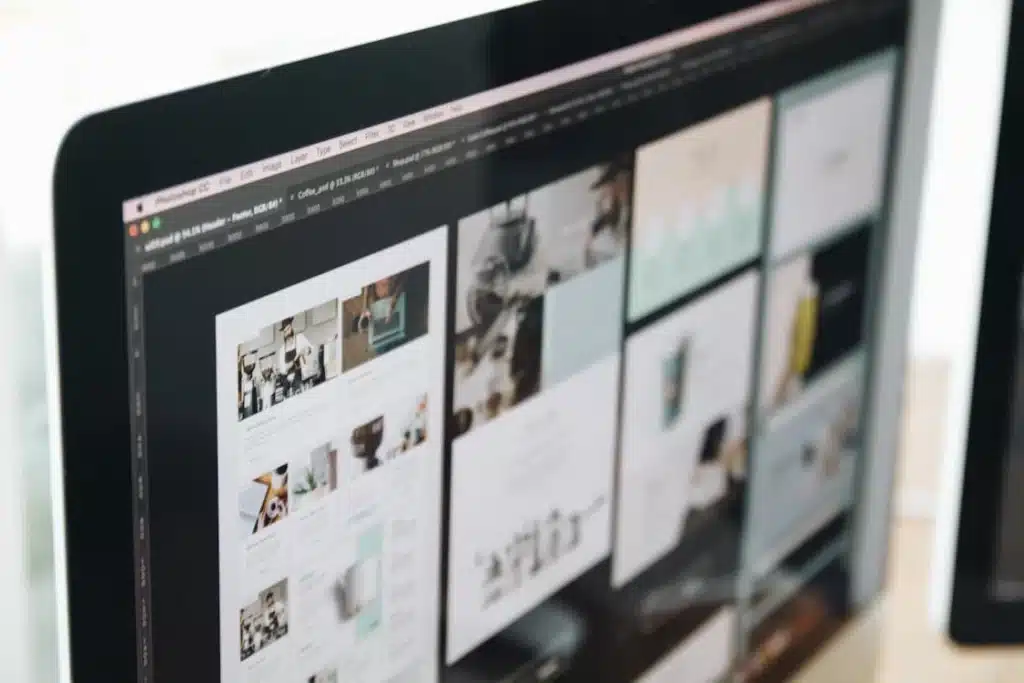
- Adobe Creative Cloud beherrschen: Tools wie Photoshop und Illustrator sind wichtig für die Erstellung von Grafiken und Designelementen. Sie unterstützen Designer bei der Visualisierung ihrer Ideen.
- Einsatz von Figma: Figma ist ein nützliches Tool für UI/UX-Designer zur Erstellung von Wireframes und Prototypen. Es erleichtert die Zusammenarbeit mit Teams durch seine Cloud-basierten Funktionen.
- Verständnis für responsive Design: Kenntnisse in Responsive Webdesign sorgen dafür, dass Websites auf verschiedenen Geräten gut aussehen und funktionieren. Dies ist entscheidend in einer Zeit, in der Menschen über eine Vielzahl von Bildschirmgrößen auf Inhalte zugreifen.
- SEO-Grundlagen kennen: Ein grundlegendes Verständnis von Suchmaschinenoptimierung (SEO) hilft Designern, Websites so zu gestalten, dass sie in Suchmaschinen besser gefunden werden.
- Typografie nutzen: Ein Auge für Typografie verbessert die Lesbarkeit und das Gesamtbild einer Webseite. Gute Kenntnisse hierin heben das Design vom Durchschnitt ab.
- Arbeit mit Datenbanken verstehen: Grundkenntnisse im Umgang mit Datenbanktechnologien wie MySQL können beim Aufbau dynamischer Websites hilfreich sein.
- Mobile Apps berücksichtigen: Da immer mehr Nutzer hauptsächlich mobile Geräte verwenden, ist es wichtig, auch das Design mobiler Anwendungen zu beherrschen.
- Sicherheitsbewusstsein entwickeln: Grundverständnis in IT-Security und Informationssicherheit schützt Websites vor häufigen Bedrohungen und Sicherheitslücken.
Diese Fähigkeiten und Werkzeuge zusammen machen einen kompetenten und vielseitigen Webdesigner aus, der bereit ist, innovative Web-Erlebnisse zu schaffen.
Webdesign lernen: Viele Wege zum Ziel

Möglichkeiten zum Selbststudium als Webdesigner: Online-Kurse und Tutorials, Zertifizierungsprogramme und praktische Erfahrungen durch Freelancing. Jeder Weg bietet eine einzigartige Lernumgebung, um die Fähigkeiten zu entwickeln, die für eine erfolgreiche Webdesign-Karriere erforderlich sind.
Webdesign lernen durch Online-Kurse und Tutorials
Online-Kurse und Tutorials bieten eine flexible Möglichkeit, Webdesign zu lernen. Sie erlauben es, eigene Zeitpläne zu erstellen und von überall aus zu lernen.
- YouTube ist eine Goldgrube für kostenlose Lerninhalte. Hier finden angehende Webdesigner Tutorials zu Themen wie HTML, CSS und User Experience Design.
- Plattformen wie „Medium“ bieten Zugang zu Fachartikeln und News im Bereich Webdesign. Diese Inhalte halten Lernende über neue Trends auf dem Laufenden.
- Kurse in Themen wie Grafikdesign und programmieren auf Websites wie Udemy oder Coursera helfen dabei, grundlegende Fähigkeiten zu entwickeln. Man kann Zertifikate erhalten, die die eigenen Fähigkeiten beweisen.
- Interaktionsdesign und User Interface Design lassen sich durch spezialisierte Online-Kurse verbessern. Solche Kurse bieten oft praktische Übungen an.
- Für praktisches Lernen eignet sich das Erstellen von Mockups und Website-Designs mit Tools wie Adobe XD oder Sketch. Viele Online-Tutorials erklären, wie man diese Werkzeuge nutzt.
- Bootstrap-Tutorials sind nützlich für angehende Webentwickler, die responsive Websites bauen möchten. Sie zeigen Schritt für Schritt, wie man das Framework einsetzt.
- Verwendung von Git zur Versionierung der eigenen Projekte lernt man durch Online-Guides und Videoanleitungen auf Plattformen wie GitHub or Bitbucket.
- HTML5 und CSS3 sind unerlässliche Sprachen für jeden Webdesigner; zahlreiche Kurse decken die Grundlagen bis hin zu fortgeschrittenen Techniken ab.
- JavaScript-Kenntnisse lassen sich durch interaktive Kurse auf Websites wie Codecademy vertiefen, wo man lernt, dynamische Elemente in Webseiten einzubinden.
- Cloud-Lösungen werden immer wichtiger im Bereich des Webs; Kurse zum Umgang mit diesen Technologien bereiten auf moderne Arbeitsweisen vor.
Diese Ressourcen machen es möglich, technische Kenntnisse flexibel zu erweitern und gleichzeitig ein Verständnis für Designkonzepte zu entwickeln, ohne ein traditionelles Studium absolvieren zu müssen.
Zertifizierungsprogramme
Nachdem wir Online-Kurse und Tutorials betrachtet haben, kommen wir zu den Zertifizierungsprogrammen. Diese bieten strukturierte Wege, um sich als Webdesigner zu qualifizieren.
- Die Fernschule ILS bietet ein spezifisches Zertifizierungsprogramm: In 18 Monaten kann man sich zum „Geprüfte/r Web-Designer/in (ILS)“ ausbilden lassen. Dieser Kurs deckt alle wesentlichen Aspekte der Webgestaltung ab, von der Konzeption bis zur technischen Umsetzung.
- Der Abschluss als Mediengestalter mit IHF-Zertifikat gilt in der Branche weitgehend anerkannt. Die Ausbildung beinhaltet vertiefende Kenntnisse in visueller Kommunikation und technischen Fähigkeiten.
- Fachinformatiker können zusätzliche Zertifikate im Bereich Webentwicklung erlangen. Dadurch vertiefen sie ihr Wissen über Programmiersprachen wie HTML, CSS oder Javascript.
- Fachkräfte im Bereich UI/UX-Design können durch spezielle Zertifizierungsprogramme ihre Kompetenzen in der Nutzerführung und im Design benutzerfreundlicher Oberflächen verbessern.
- Viele Plattformen bieten Kurse mit Fokus auf spezifische Tools wie Adobe Flash CS3 oder CSS 3 an, die mit einem Zertifikat abschließen. Solche Programme helfen dabei, praktische Fähigkeiten in bestimmten Bereichen zu entwickeln.
- Für angehende Webdesigner sind Programme zur Erlangung von Kenntnissen in der Sicherheit von Webseiten, beispielsweise HTTPS, ebenfalls wichtig.
- Weiterbildungen im Bereich Medienmanagement und Produkt-Design bereiten angehende Designer darauf vor, Projekte effektiv zu leiten und innovative Lösungen zu entwickeln.
Jedes dieser Programme hat das Ziel, angehenden Webdesignern nicht nur theoretisches Wissen, sondern auch praktische Erfahrungen zu vermitteln, die sie direkt in ihrer beruflichen Laufbahn einsetzen können.
Webdesign lernen durch Praktische Erfahrungen mit Freelancing
Freelancing bietet angehenden Webdesignern eine hervorragende Möglichkeit, praktische Erfahrungen zu sammeln. Sie können ihre Fähigkeiten direkt anwenden und verbessern.
- Realprojekte: Als Freelancer arbeiten Sie an echten Projekten. Das hilft Ihnen, das Gelernte aus Online-Studium oder Fernkursen direkt umzusetzen.
- Portfolio aufbauen: Jedes abgeschlossene Projekt kann in Ihrem Portfolio landen. Ein starkes Portfolio ist wichtig, um Kunden zu gewinnen.
- Netwerk erweitern: Durch Projekte lernen Sie neue Leute kennen. Netzwerke sind wertvoll für zukünftige Aufträge und Karrierechancen.
- Skills verfeinern: Mit jedem Projekt verbessern Sie Ihre Kenntnisse in Webseitengestaltung, multimediale Inhalte und User-Experience (UX).
- Feedback erhalten: Kunden geben oft Rückmeldung zu Ihrer Arbeit. Dieses Feedback hilft Ihnen, sich ständig weiterzuentwickeln.
- Zeitmanagement lernen: Als Freelancer müssen Sie Ihre Zeit gut einteilen können. Das ist eine wichtige Fähigkeit für jede Karriere.
- Selbstständigkeit erleben: Sie erfahren, was es heißt, Ihr eigener Chef zu sein. Diese Erfahrung ist wertvoll, falls Sie sich als Webdesigner selbstständig machen möchten.
- Vielfalt der Projekte: In der Freiberuflichkeit gibt es eine breite Palette von Aufträgen – von kleinen lokalen Websites bis hin zu großen E-Commerce-Plattformen.
Indem Sie als Freelancer arbeiten, setzen Sie Ihr Wissen in die Praxis um und bereiten sich auf eine erfolgreiche Karriere im Webdesign vor, ohne ein Studium absolviert zu haben.
Wichtige Fähigkeiten zum Selbststudium
Webdesign selbst zu lernen erfordert grundlegende Fähigkeiten in Grafikdesign, HTML und CSS sowie JavaScript und Frameworks zu beherrschen. Begeben Sie sich auf die spannende Reise der Selbstschulung!
Grundlagen des Grafikdesigns

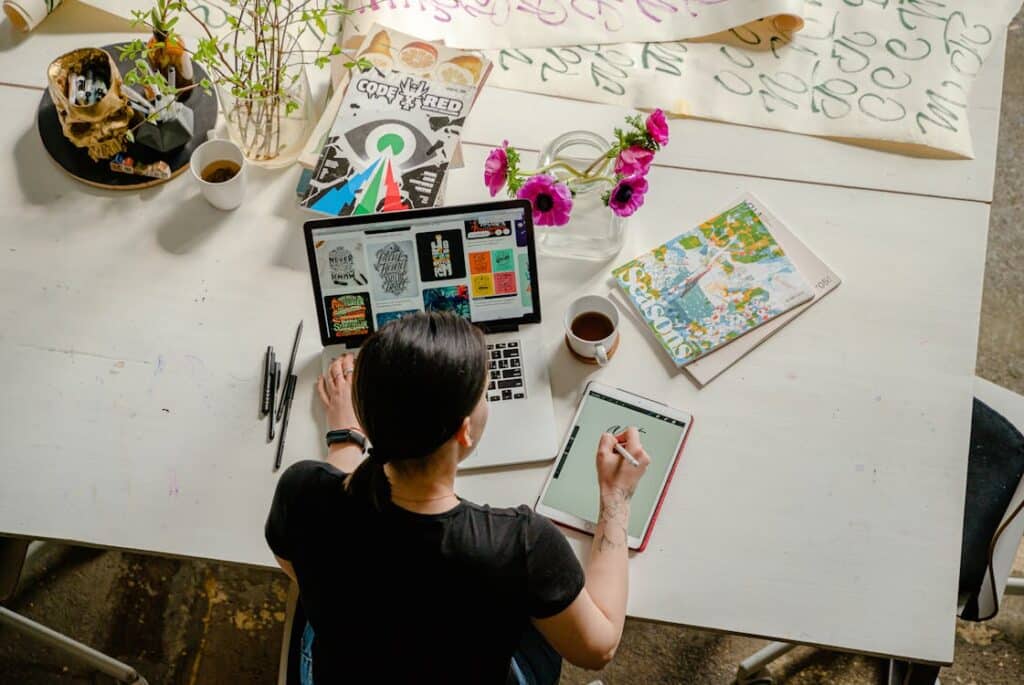
Grundlagen des Grafikdesigns umfassen das Verständnis für visuelle Prinzipien und die Fähigkeit, diese in der Web-Entwicklung anzuwenden. Grafikdesigner nutzen ihr Können, um Websites ansprechend zu gestalten.
Sie arbeiten mit Farben, Schriftarten und Bildern, um eine klare Botschaft zu übermitteln. Für angehende Webdesigner ist es wichtig, diese Grundlagen zu beherrschen. Sie lernen, wie man visuelle Elemente wie Icons und Templates gestaltet, die die Benutzerinteraktion fördern.
Erfolgreiche Projekte im Bereich des UI-Designs zeigen, wie entscheidend Grafikdesign für die Mensch-Maschine-Interaktion ist. Um als Webdesigner erfolgreich zu sein, müssen sie nicht nur technische Fähigkeiten in der Programmierung haben.
Sie müssen auch verstehen, wie Design die Nutzererfahrung verbessert. Dieses Verständnis hilft ihnen, Websites zu erstellen, die sowohl schön als auch benutzerfreundlich sind. Denken und Handeln in betriebswirtschaftlichen Kategorien unterstützt Grafikdesigner dabei, ihre Designs an den Zielen und Bedürfnissen eines Unternehmens auszurichten.
„Design ist nicht nur, wie es aussieht und sich anfühlt. Design ist, wie es funktioniert.“ – Steve Jobs
HTML und CSS
Nachdem Sie sich mit den Grundlagen des Grafikdesigns bekannt gemacht haben, ist es wichtig, Ihr Wissen auf HTML und CSS zu erweitern. Diese Sprachen sind das Fundament des Webdesigns.
HTML steht für Hypertext Markup Language und ermöglicht es Webdesignern, Inhalte auf Webseiten zu strukturieren. CSS oder Cascading Style Sheets geben diesen Inhalten Stil und Layout.
Zusammen bestimmen sie, wie Webseiten aussehen und funktionieren.
Um als Webdesigner erfolgreich zu sein, müssen Sie verstehen, wie man mit HTML Tags Webseitenelemente erstellt und wie CSS dazu verwendet wird, diese Elemente ansprechend zu gestalten.
Das Erlernen dieser Sprachen hilft Ihnen nicht nur, Ihre Ideen visualisieren zu können, sondern auch interaktive Seiten zu entwickeln, die auf verschiedenen Geräten gut aussehen.
Es gibt viele Online-Kurse und Tutorials, die auf angehende Frontend-Entwickler abzielen, um Ihnen den Einstieg in die Welt von HTML und CSS zu erleichtern.
JavaScript und Frameworks
JavaScript ist eine zentrale Sprache für Webdesigner. Ohne sie lassen sich dynamische und interaktive Websites kaum umsetzen. Seit 2011 nutzen Designer weltweit Bootstrap, ein Framework entwickelt von Twitter.
Es hilft, responsive Websites schneller zu erstellen. Frameworks wie Semantic UI, Bootstrap und Milligram bieten Vorlagen und Bausteine. Diese machen das Design übersichtlicher und erleichtern die Arbeit.
Für den Einstieg in JavaScript und dessen Frameworks sind keine tiefergehenden IT-Kenntnisse erforderlich. Es reicht oft, Grundlagen zu verstehen und mit praktischen Projekten zu beginnen.
Dieses Wissen ist besonders wichtig für kommunikationsdesign, UI-designer und Webdesigner, die im Bereich first-level-support und second-level-support arbeiten möchten. Mit diesen Fähigkeiten kann man Projekte schneller umsetzen und Kunden beeindrucken.
Ressourcen für angehende Webdesigner
Für angehende Webdesigner stehen zahlreiche Ressourcen zur Verfügung, um ihr Wissen und ihre Fähigkeiten zu erweitern. Online-Plattformen und Communities bieten Zugang zu Tutorials, Kursen und Networking-Möglichkeiten.
Diese Ressourcen helfen dabei, sich ständig weiterzuentwickeln und auf dem neuesten Stand der Entwicklungen in der Webdesign-Branche zu bleiben.
Empfohlene Online-Plattformen
Um Webdesign zu erlernen, gibt es zahlreiche empfohlene Online-Plattformen, die qualitativ hochwertige Lernmaterialien und Ressourcen anbieten. Diese Plattformen sind ideal für Selbstlerner und bieten eine breite Palette von Kursen, Tutorials und Community-Interaktionen an.
- Codecademy: Bietet interaktive Kurse zu HTML, CSS, JavaScript und anderen Programmiersprachen an.
- Udemy: Eine Plattform mit einer Vielzahl von Webdesign-Kursen und -Tutorials von Experten aus der Branche.
- Coursera: Hier finden sich Kurse führender Universitäten zu Themen wie Front-End-Entwicklung, UX-Design und mehr.
- YouTube: Zahlreiche kostenlose Tutorials und Tipps von erfahrenen Webdesignern sind hier verfügbar.
- GitHub: Ein wichtiger Ort zum Teilen von Codes, Projekten und zur Zusammenarbeit mit anderen Entwicklern.
Diese Plattformen bieten eine Vielzahl von Ressourcen und Tools, um angehenden Webdesignern beim Selbststudium zu unterstützen.
Communities und Netzwerke

Online-Communities und Netzwerke bieten eine Fülle von Austauschmöglichkeiten, die für angehende Webdesigner äußerst wertvoll sind. Hier sind einige wichtige Plattformen und Netzwerke, die angehenden Webdesignern dabei helfen können, Kontakte zu knüpfen und Wissen zu teilen:
- Stack Overflow: Eine beliebte Plattform für Entwickler, um Fachwissen auszutauschen und Fragen zu programmbezogenen Problemen zu stellen.
- GitHub: Eine Plattform zur Versionskontrolle und Zusammenarbeit, auf der angehende Webdesigner an Open-Source-Projekten teilnehmen und von anderen Entwicklern lernen können.
- Behance: Eine Online-Plattform zur Präsentation kreativer Arbeiten, auf der Designer ihr Portfolio präsentieren und sich mit anderen Kreativen vernetzen können.
- Designer Hangout: Eine Slack-Community speziell für Designer, in der sie sich über Designthemen austauschen können.
- Dribbble: Eine Plattform für Designer, um ihre Arbeiten zu präsentieren und Feedback von anderen Profis zu erhalten.
- Skool-Community-Gruppen: Eine Plattform zur Erstellung von speziellen Community Gruppen. Hier gibt es Communities zu verschiedensten Themen.
Das aktive Einbinden in solche Communities kann für angehende Webdesigner einen erheblichen Beitrag zum Wissenserwerb leisten sowie wertvolle Kontakte für die berufliche Zukunft ermöglichen.
Herausforderungen beim Selbstständigen Webdesign lernen
Beim Selbststudium im Webdesign können Zeitmanagement und fehlende strukturierte Anleitung Herausforderungen darstellen. Diese Schwierigkeiten erfordern Selbstorganisation und die Fähigkeit, selbstständig zu lernen.
Zeitmanagement
Gutes Zeitmanagement ist entscheidend für das Selbststudium im Webdesign. Die Einteilung der Zeit für das Erlernen von Grundlagen des Grafikdesigns, HTML und CSS sowie JavaScript und Frameworks ist von großer Bedeutung.
Aufgrund des fachkräftemangels und der steigenden Nachfrage nach Webdesignern ist es wichtig, effektiv und effizient zu sein. Webdesigner, nicht nur Programmierer oder it-systemkaufmann, müssen Zeitmanagementfähigkeiten beherrschen, um den Anforderungen des Berufs gerecht zu werden und sich flexibel in neue Bereiche einzuarbeiten.
Durch die Einteilung der Zeit für das Selbststudium können angehende Webdesigner effektiv neue Fähigkeiten erlernen und sich auf zukünftige Karrierechancen vorbereiten. Es ist wichtig, Zeit für Online-Kurse und praktische Erfahrungen durch Freelancing zu planen, um das nötige Wissen und Können aufzubauen.
Darüber hinaus sind klare Ziele und Prioritäten beim Zeitmanagement für angehende Webdesigner unerlässlich, um erfolgreich die Herausforderungen des Selbststudiums zu meistern.
Fehlen strukturierter Anleitung
Beim Selbststudium von Webdesign fehlt oft eine klare Struktur, die den Lernprozess leiten könnte. Das Fehlen strukturierter Anleitung erschwert die Gewichtung von Lerninhalten und führt zu Unsicherheit bei der Auswahl relevanter Themen.
Ohne klare Leitlinien fällt es schwer, sich auf wesentliche Konzepte zu konzentrieren und effektiv voranzukommen. Hier können spezielle Online-Kurse und Tutorials als Hilfestellung dienen, um trotz des Mangels an strukturierter Anleitung den Lernprozess zu erleichtern.
Entwicklergemeinschaften und Online-Plattformen bieten ebenfalls Ressourcen, um das Selbststudium zu unterstützen und die Herausforderungen des fehlenden formellen Abschlusses zu bewältigen.
Berufsaussichten und Karrierechancen
Selbstständige Webdesigner finden oft eine Vielzahl von Projekten, die es ihnen ermöglichen, flexibel zu arbeiten und ihr Einkommen zu steigern. Große Unternehmen suchen regelmäßig nach qualifizierten Webdesignern, um ihre Online-Präsenz zu verbessern und innovative Benutzererlebnisse zu schaffen.
Freelancer vs. Festanstellung
Die Entscheidung zwischen Freelancer und Festanstellung ist wichtig für Webdesigner. Hier ein Vergleich in einer Tabelle:
| Aspekt | Freelancer | Festanstellung |
|---|---|---|
| Arbeitsplatzwahl | Home Office, Co-Working Space | Kleines Büro, Unternehmenssitz |
| Kosten | Variable Kosten | Keine direkten Kosten |
| Flexibilität | Hoch | Geringer |
| Einkommen | Unbeständig | Regelmäßig |
| Verantwortung | Eigenes Marketing und Kundenakquise | Projektarbeiten |
Freelancer genießen mehr Freiheit in ihrer Arbeit. Sie wählen, wo sie arbeiten. Dies kann ein Home Office oder ein Co-Working Space sein. Die Kosten für einen festen Arbeitsplatz in einer Stadt liegen zwischen 200 und 350 Euro. In der Festanstellung arbeiten Designer oft in einem kleinen Büro oder am Unternehmenssitz. Ihr Einkommen ist regelmäßiger als das von Freelancern. Freelancer müssen selbst für ihr Marketing und die Kundengewinnung sorgen. Festangestellte konzentrieren sich auf ihre Projektarbeiten.
Zukunftsaussichten im Webdesign
Die Zukunftsaussichten im Webdesign sind vielversprechend, da die Nachfrage nach talentierten Fachleuten in diesem Bereich weiterhin hoch ist. Mit der ständigen Weiterentwicklung von Betriebssystemen und Anwendungen wird die Notwendigkeit für innovative und benutzerfreundliche Websites immer wichtiger.
Statistiken zeigen, dass Webdesigner und Entwickler gute Karrierechancen haben, da Unternehmen verstärkt digital präsent sein müssen. Dies schafft auch Möglichkeiten für Freelancer, die Flexibilität und Vielfalt in ihrer Arbeit suchen.
Trends wie die zunehmende Mobile-Nutzung und die Integration von KI in Webanwendungen erfordern ein hohes Maß an Anpassungsfähigkeit und fortlaufendes Lernen. Diejenigen, die sich mit den neuesten Tools und Frameworks auskennen, werden daher gute Zukunftsaussichten haben, da sie die wachsende Nachfrage nach modernen und funktionalen Websites erfüllen können.
Es ist wichtig, sich stets auf dem Laufenden zu halten und sich kontinuierlich weiterzuentwickeln, um in diesem dynamischen Bereich erfolgreich zu sein.

Schlussfolgerung
Selbststudium und Praktika bieten erfolgreiche Wege zur Ausbildung als Webdesigner.
Das Erlernen von HTML, CSS und JavaScript sowie die Beherrschung von Grafikdesign-Grundlagen sind entscheidend. Die Flexibilität als digitaler Nomade bietet Webdesignern vielfältige Karrierechancen und Arbeitsmöglichkeiten.
Häufig gestellte Fragen zu Webdesign lernen
1. Kann ich Webdesign lernen ohne ein Studium?
Ja, es gibt viele erfolgreiche Wege zur Selbstschulung im Webdesign, auch ohne ein formales Studium.
2. Wie kann ich als Webdesign lernen und das selbstständig?
Es gibt viele Ressourcen und Informationsquellen im Internet, die Ihnen helfen können, Webdesign zu lernen. Online-Kurse, Tutorials und Praxisprojekte sind nur einige davon.
3. Was sind die Schlüsselkompetenzen, die ich als Webdesigner benötige?
Als Webdesigner müssen Sie ein gutes Verständnis für visuelles Design, Benutzererfahrung, Codierung und Informationsarchitektur haben.
4. Wie lange dauert es, Webdesign selbst zu lernen?
Die Zeit, die es braucht, um Webdesign zu lernen, hängt von Ihrer Einsatzbereitschaft und der Zeit ab, die Sie täglich zum Lernen aufwenden können. Mit konsequenter Praxis können Sie jedoch innerhalb weniger Monate grundlegende Fähigkeiten erwerben.